A client asked me if I could create an auto suggest prompt for him. (ie: Google Style Prompt). Basically he wanted an edit box prompt which would fill an suggestion box which he could tab trough to make the right selection.
Since this isn’t a standard 10g functionality I wrote some JavaScript to make it happen. But I didn’t reinvent the wheel  ! The people at jQuery already did the bases, I simple adapted it for usage in OBIEE 10g.
! The people at jQuery already did the bases, I simple adapted it for usage in OBIEE 10g.
1. Download the jQuery UI package here. Install it in your b_mozilla directory’s (or other webserver dirs you use).
2. Download the jQuerySetup from here.
3. Add the setup script to a textbox on your dashboard page:

Alter files locations if needed, don’t forget the Contains HTML Markup checkbox.
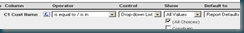
4. Add a dropdown prompt to your dashboard page.

5. Create a javascript file in your b_mozilla directory’s called: autocomplete.js
function SetAutoComplete(PromptColumn){
var domNode = document;
var tagName = '*';
var tags = domNode.getElementsByTagName(tagName);
var y ="";
for(i=0; i<tags.length; i++){
if (tags[i].className == 'GFPFilter') {
if (tags[i].getAttribute('gfpbuilder').indexOf(PromptColumn) != -1)
{
y = tags[i].getAttribute('sid')
};
$(
function()
{
$( "#"+y ).combobox();
});
};
};
};
6. After the dropdown prompt add a textbox with:
<script src="res/b_mozilla/autocomplete.js" language="javascript"> </script>
<script language="javascript">
SetAutoComplete('C1 Cust Name');
</script>
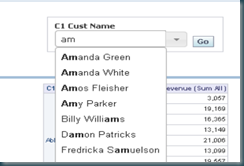
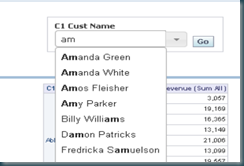
7. Add your report and run the dashboard:

Till Next Time