Step 1: Get a Google Maps API Key from: http://code.google.com/apis/maps/signup.html
Since the Google maps API uses a key generate based on the IP and name from calling server be sure your on your webserver when calling this. Get a key based on your own OBIEE server adress: http://vmobiee:9704/analytics/
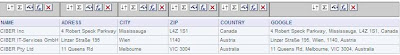
Step 2: Create a report with a at least a combined adress column and an RCOUNT (forget it in the picture):
Step 3: Add a narrative view to report with the following script in the prefix area
?!?script src="http://maps.google.com/maps?file=api&v=2.x&key=ABQIAAAAtgh-ZliBar5ci3sjZR_oGRSEtwgT_n0GADCjO95K9FWMY2XE2RQZwN8F1TggjSu117aG70pYMI0GfQ" type="text/javascript"!?!?!?/script!?! ?!?script type="text/javascript"!?!Replace ?!? and !?! with tag symbols
var map1 = null; var geocoder1 = null;
function initialize1(address1) { if (GBrowserIsCompatible()) { map1 = new GMap2(document.getElementById(1),{size:new GSize(400,300)}); geocoder1 = new GClientGeocoder(); map1.setCenter(new GLatLng(37.4419, -122.1419), 13); } if (geocoder1) { geocoder1.getLatLng( address1, function(point1) { if (!point1) { alert(address1 + " not found"); } else { map1.setCenter(point1, 13); map1.addOverlay(new GMarker(point1));
} } ); } }
var map2 = null; var geocoder2 = null;
function initialize2(address2) { if (GBrowserIsCompatible()) { map2 = new GMap2(document.getElementById(2),{size:new GSize(400,300)}); geocoder2 = new GClientGeocoder(); map2.setCenter(new GLatLng(37.4419, -122.1419), 13); } if (geocoder2) { geocoder2.getLatLng( address2, function(point2) { if (!point2) { alert(address2 + " not found"); } else { map2.setCenter(point2, 13); map2.addOverlay(new GMarker(point2));
} } ); } }
var map3 = null; var geocoder3 = null;function initialize3(address3) { if (GBrowserIsCompatible()) { map3 = new GMap2(document.getElementById(3),{size:new GSize(400,300)}); geocoder3 = new GClientGeocoder(); map3.setCenter(new GLatLng(37.4419, -122.1419), 13); } if (geocoder3) { geocoder3.getLatLng( address3, function(point3) { if (!point3) { alert(address3 + " not found"); } else { map3.addOverlay(new GMarker(point3));map3.setCenter(point3, 13); } } ); } }
?!?/script!?! ?!?/head!?!
This code is for max 3 maps on a page but easily extenbel to any higher number.
More info on the google map API http://code.google.com/apis/maps/documentation/examples/
In the narrative part add
Where @7 is the rcount column and @6 is the google adress.:?!?div id="@7" style="width: 400px; height:
300px;text-align:center;"!?! ?!?script type="text/javascript"!?! initialize@7('@6') ?!?/script!?!
?!?/div!?!@1, @6
Now put it all on the dashboard:

Till Next Time
Edit if you are using IE you migth want to look also here:
http://obiee101.blogspot.com/2009/07/obiee-google-maps-alternative-ending.html

16 comments:
Would you please write a more elaborate guide to do this? I would really like it to work but i only get blank pages with
1, adres:
2, adres:
3, adres:.
Is the narrative code correct?
Do you mean the code only works for 3 records when you say 3 maps on 1 page?
The prompt you show in the screenshot is a dashboard prompt?
Hi Frank,
The Narrative is correct, But you need to get your own googlemaps key! This one is for my configuration.
The code is based on max 3 maps on a page. If you want more, simple make copies of the function and replace the number => initialize1(address1) => initialize4(address4) except for Gmap2 which is a google maps function
Hi John,
I already got the key, but it didnt work. Blank pages with
1, adres:
2, adres:
3, adres:.
(i limited the N of records to 3 in the narrative view).
The only thing i'm guessing is that this might be a JAVA problem?
Did you ad the prompt or does it come from the narrative view?
Thanks in advance,
Frank
Hi Frank,
The prompt is just a dashboard prompt. Did you put in the RCOUNT? Did you check the code in a javascript editor? (a forgotten tag maybe?)
regards John
Everything works, except the map image stays blank. A normal embedded html to maps.google.com does work, though. You might have a clue?
Thanks a lot,
Frank
Did you put in the
width and height
tags in your narrative view?
Regards
John
hi all
Wonderful site
It didn't work for me at the beginiing
If you have done like me a copy/ replace/paste on MSworld for exemple it seems that it remain after the key near script !? cause of a lot of !?!?!?
check this now it works fine and it's marvelous
great job
Hi i've trying to do the same but i want to put the 3 of 5 adress on the same map
even with the documentation it's not easy
do you have the script
it would be highly appreciate
thanks
Hi Yves,
You can add multiple adress by using map.addOverlay(marker);
first set up the map then add all the locations.
regards
John
Hi John,
I've already register the key and got it now. But i've got an error, it said that i need to register google map key. do you have any clue about my problem?
Thanks
Ricki
Did you remove the sensor=true_or_false
part?
regards
John
thank you John.
It works, but it still didn't show anything. It said that line 86 expected ;, line 2070 expected ; and line 95 object expected. I didn't modify the code. Can you give me more clue?
Thanks
Ricki
my problem: the data is displayed but there is no map, i can see a blank space and region and district displayed at the bottom... with a "retrieving view" msg being displayed forever..
criteria:
col1:region,col2:market,col3:brand,col4:units,col5:dollars,col6:district,
col6:rcount(district).
Prefix(with tag symbols removed):
script src="http://maps.google.com/maps?file=api&v=2.x&key=ABQIAAAAgq-3sXG0muaJMpwSitA1pBS_Oxx1paJijkx-DsmIDobkhcr3GRQI4hUmb_m41NyZmy-k0fYD3cQtcg" type="text/javascript"/script
script type="text/javascript"
var map1 = null; var geocoder1 = null;
function initialize1(address1) { if (GBrowserIsCompatible()) { map1 = new GMap2(document.getElementById(1),{size:new GSize(400,300)}); geocoder1 = new GClientGeocoder(); map1.setCenter(new GLatLng(37.4419, -122.1419), 13); } if (geocoder1) { geocoder1.getLatLng( address1, function(point1) { if (!point1) { alert(address1 + " not found"); } else { map1.setCenter(point1, 13); map1.addOverlay(new GMarker(point1));
} } ); } }
var map2 = null; var geocoder2 = null;
function initialize2(address2) { if (GBrowserIsCompatible()) { map2 = new GMap2(document.getElementById(2),{size:new GSize(400,300)}); geocoder2 = new GClientGeocoder(); map2.setCenter(new GLatLng(37.4419, -122.1419), 13); } if (geocoder2) { geocoder2.getLatLng( address2, function(point2) { if (!point2) { alert(address2 + " not found"); } else { map2.setCenter(point2, 13); map2.addOverlay(new GMarker(point2));
} } ); } }
var map3 = null; var geocoder3 = null;function initialize3(address3) { if (GBrowserIsCompatible()) { map3 = new GMap2(document.getElementById(3),{size:new GSize(400,300)}); geocoder3 = new GClientGeocoder(); map3.setCenter(new GLatLng(37.4419, -122.1419), 13); } if (geocoder3) { geocoder3.getLatLng( address3, function(point3) { if (!point3) { alert(address3 + " not found"); } else { map3.addOverlay(new GMarker(point3));map3.setCenter(point3, 13); } } ); } }
/script/head
Narrative:
div id="@7" style="width: 400px; height:
300px;text-align:center;" script type="text/javascript"initialize@7('@6') /script
/div@1, @6
(for the previous comment)the Internet explorer error displayed is:
"problem with this webpage might prevent it from being displayed properly, error: syntax error"
Please help...! :(
@megha6662001,
Try to get it to work on 1 map first. Also see http://obiee101.blogspot.com/2009/03/obiee-google-maps-multiple-addresses.html or try the google maps forum.
regards
John
To all the problems with IE explorer have been solved:
http://obiee101.blogspot.com/2009/07/obiee-google-maps-alternative-ending.html
Post a Comment