
comes along, and most of the time the conclusion is that it can’t be done without some serious JS hacking. Here is a workaround which takes a little bit less effort:
First create an extra column containing your ToolTip text and column header like:
'<div title="This text explains the contence of the column">1-01 Revenue (Sum All)</div>'

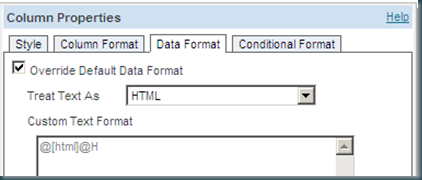
Set the display format to HTML:

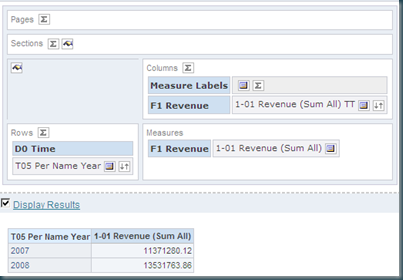
Put the result in a pivot table:

Till Next Time
Edit: Here is an even quicker method:
http://obieepractice.blogspot.com/2008/11/column-headerooltip-mouse-over.html
6 comments:
What if you want to use number or date formatting of the column? I think it is not available if you use HTML format.
Michal,
The original column is still availibe, only the header is replaced.
Regards
john
hi John you have given solution for a pivot view.. what if i want to do the same for a table view which has write back columns..??
John,
Good post.
There's this other interesting method I came across too.
http://obieepractice.blogspot.com/2008/11/column-headerooltip-mouse-over.html
@Sharath,
Thanks for the tip!
regards
John
thank you! really cleaver.
Nicola
Post a Comment