Impress with real venn diagrams:
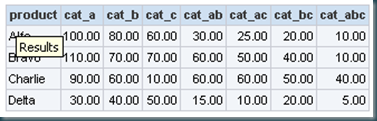
First get your data:
add an extra column with a row count:
Hide it:
add an narrative view:
<img src="" id="venn_chart@9"/> <!-- creates an unique img tag -->
<script type="text/javascript">
var chartURL = "http://chart.apis.google.com/chart?cht=v&chs=200x200&chd=t:@2,@3,@4,@5,@6,@7,@8&chtt=@1&chdl=a|b|c&chdlp=b" ;
/* cht = chart type
chs = chart size
chd = chart data
chtt = chart title
chdl = chart legend
chdlp= chart legend position
more info http://code.google.com/intl/nl/apis/chart/ *//* get the chart */
document.getElementById('venn_chart@9').src = chartURL;
</script>
Put all together:
Till Next Time
This article is also published on http://knowledge.ciber.nl






3 comments:
Nice one John!
Keep it up,
Christian
A customer once asked me to do a "pie of pie" chart (as available in Excel). Maybe you want to do a third part? ;-)
very good information indeed.
have a nice day
@lex
Good info. Here's something similar I found.
http://hiteshbiblog.blogspot.com/2010/03/obi-ee-data-visualization-trick.html
Post a Comment