
First of all Kudos to Hitesh for laying the ground work: http://hiteshbiblog.blogspot.com/2010/04/obiee-showing-data-on-calendar.html
First you have to go to the MooTools site and download the basics:
The mootools core: http://mootools.net/download => choose the uncompressed version, it makes debugging easier.
Next get the More building blocks Date, Scroller, Tips: http://mootools.net/more
Finally get the calendar control: http://dansnetwork.com/mootools/events-calendar/download/
Put everything in a subfolder of the Res folder (if you are using OC4J as webserver, you have to sync both RES folders):

Let’s get some base data to work with: Startdate, Enddate, dayofweek, brand, revenue:

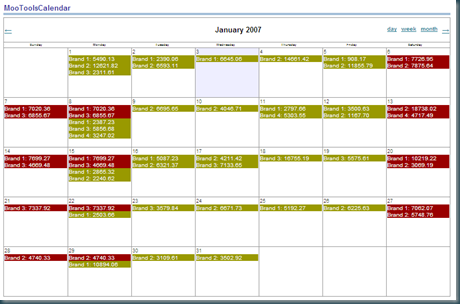
Now we add a narrative view:

In the prefix part we first select the size of the calendar control:
<link rel="stylesheet" type"text/css" href="./res/mooTools/mooECalLarge.css">Next we add the references to the javscript:
or
<link rel="stylesheet" type"text/css" href="./res/mooTools/mooECal.css">
or
<link rel="stylesheet" type"text/css" href="./res/mooTools/mooECalSmall.css">
<script language="javascript" src="./res/mooTools/mootools-1.2.4-core-nc.js"></script>as div tag to hold the body:
<script language="javascript" src="./res/mooTools/mootools-1.2.4.4-more.js"></script>
<script language="javascript" src="./res/mooTools/mooECal.js"></script>
<div id="calBody"></div>and a function to set the background and font color:
<script language="javascript">
function getDiv(holFlag)finally the header of the control:
{
if(holFlag=='1' || holFlag=='7')
{
return '<div style="background-color:#990000;color:#ffffff;">';
}
else
{
return '<div style="background-color:#999900;color:#ffffff;">';
}
}
new Calendar({calContainer:'calBody', newDate:'1/3/2007',The date is the date on which the control wil be opened.
cEvents:new Array(
The total prefix should look like this:
<link rel="stylesheet" type"text/css" href="./res/mooTools/mooECalLarge.css">In the narrative part we fill the array:
<script language="javascript" src="./res/mooTools/mootools-1.2.4-core-nc.js"></script>
<script language="javascript" src="./res/mooTools/mootools-1.2.4.4-more.js"></script>
<script language="javascript" src="./res/mooTools/mooECal.js"></script>
<div id="calBody"></div>
<script language="javascript">
function getDiv(holFlag)
{
if(holFlag=='1' || holFlag=='7')
{
return '<div style="background-color:#990000;color:#ffffff;">';
}
else
{
return '<div style="background-color:#999900;color:#ffffff;">';
}
}
new Calendar({calContainer:'calBody', newDate:'1/3/2007',
cEvents:new Array(
{In the postfix we close the array:
title: getDiv('@3') +'@4: '+ '@5 </div>',
start: '@1',
end: '@2',
location: ''
}
)Set the separator to “,”
}); </script>
Warning if you try to save this from the narrative view you will get the ‘opaque’ save screen….

switch to the criteria view first and then save!
Add the narrative to your compound lay-out:

Till Next Time
7 comments:
I must be the only one having a problem with this unfortunatly. Created an Absence Calendar with Absence Start and End Date Columns and Employee Name, Absence Type. Calendar comes up fine but data will not display. Report continually just turns over and over even after narrowing it down to one Employee or date.
Can you please suggest how to make the new date dynamic in the calander script in the prefix
DECLARED IN :-
new Calendar({calContainer:'calBody', newDate:'1/3/2007',
cEvents:new Array(
It can be done by using the dynamic repository variable.And reffering that variable in the prefix using
newdate:'@{biServer.variables['variable name']}'
I hope someone can help me. I've added the code into the narrative view and all I am getting is the data instead of the calendar rendering. Has anyone incountered this issue?
How getDiv(holFlag) is invoked from Narative view in Obiee 11g
Post a Comment