After customizing the log on log off screen (http://obiee101.blogspot.com/2008/09/obiee-making-custom-log-on-and-log-off.html) it's time to customise the portal:
 Title:
Title:
Appearance: Browser {title} {/title}, content: ProductMessages.xml => kmsgProductPortal

Background:
Appearance: portalbanner.css => .Headline, content: background-image: url(bg_banner.jpg);
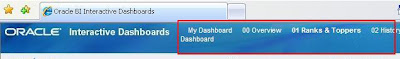
PortalLinks:

Appearance: portalbanner.css => .PortalLinks, .PortalLink:link, .PortalLink:visited, .PortalLink:hover , content: Portalnames.
Portalname:

Appearance: portalbanner.css => .PortalName
Welcome text:
Dashboard actions:

Appereance: portalbanner.css => .DashBarIconCell, .DashBarAlertCell, .DashBarProductCell, .DashBarActiveProductCell, .DashBarActionCell, Content: uimessages.xml => kmsgUIPortal, kmsgUIAnswers, kmsgUIProductsLink, kmsgUISettings, kmsgUILogoff
Till Next Time
This article was original written for the Ciber Knowledge Blog: http://knowledge.ciber.nl/weblog/?p=133

10 comments:
John, Thank you for the excellent OBIEE articles and tutorials. The customization and skinning posts are excellent, since OBIEE web folder structure is somewhat confusing. Please keep your good work up! I'm also wondering where you draw inspiration for your posts.
Thanks
Andriy Yakushyn
Thanks!
John
Customization of any product interface can be the difference between just meeting your client’s expectations and exceeding them. Working with OBIEE is no different.
Hi John,
Thank you for all the OBIEE how-tos with screenshots, they are very helpful.
when we scroll mouse-over images, for example, the bg_banner.gif image on Presentation services dashboard, how to get the text description of that image? meaning we need to add < example src="image.gif alt="some text">. But I do not know which file is controlling the images. Can you please help?
Thank you,
Usha
@Usha,
You can't! CSS is there for estetics, not for the tranfer of information. See:
http://www.wait-till-i.com/2009/02/25/so-how-do-you-add-alternative-text-to-background-images/
Regards
John
Hi John,
when I look at the page source(i.e saw.html), it has code < img border="0" src="res/s_oracle10/portal/portallogo.gif" class="PortalLogoImage"/ >. Alt text can be added to this line,but which file has this information?
thanks,
Usha
Hi Usha,
this is controlled from the dashboardtemplates.xml file in th MSGDB. Only edit a customMessages, else you run into the risk of really f*^4 up the system. see:http://obiee101.blogspot.com/2008/09/obiee-setting-up-custommessages-folders.html
regards
john
Hi John,
It worked!!!
Thank you for your help!!!.
usha
I have to change the dashboard layout for only one page. How can do that?
I try to use a javascript code to load a new css file but this solution fails :-(
Hi John, I love your OBIEE tutorials. I have a question for you about the banner in OBIEE.
I have created a search functionality that consists of a text box and a submit button using HTML/js. Is there a way for me to incorporate this in the banner or at the top of the page instead of embedding it in each dashboard?
Thanks,
Brian
Post a Comment